In this article, I want to go through my favorite Visual Studio Code Extensions that I use on a daily basis. Most of the time I use VS Code for writing JavaScript applications (Vanilla JavaScript, React, Angular, NodeJS… You name it).
Bracket Pair Colorizer 2
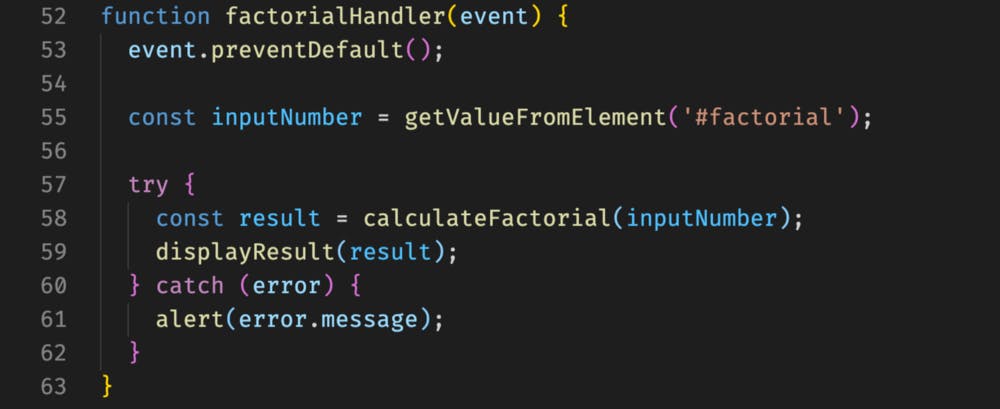
 This is a great extension that helps me find my way around complicated nested promises in JavaScript. It colorizes, as the name suggests, bracket pairs which help me a lot at figuring out if I messed up somewhere (missing brackets for example). By default it matches the normal brackets like (), [] and {} but you can also define your custom brackets if needed.
It has a lot of other cool features such as defining your colors or showing a gutter for the active brackets. Go ahead and give it a try.
This is a great extension that helps me find my way around complicated nested promises in JavaScript. It colorizes, as the name suggests, bracket pairs which help me a lot at figuring out if I messed up somewhere (missing brackets for example). By default it matches the normal brackets like (), [] and {} but you can also define your custom brackets if needed.
It has a lot of other cool features such as defining your colors or showing a gutter for the active brackets. Go ahead and give it a try.
Marketplace: Link
NPM Intellisense
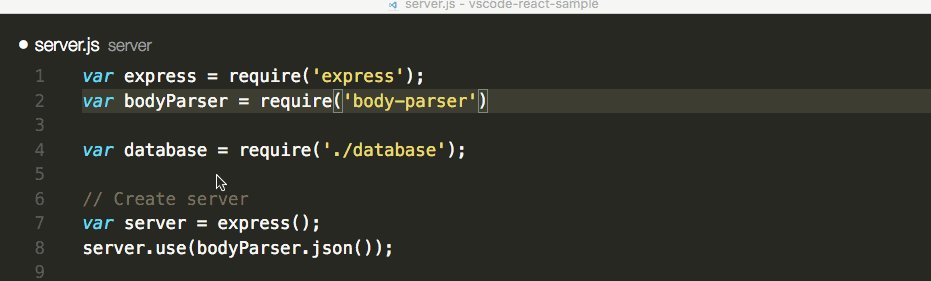
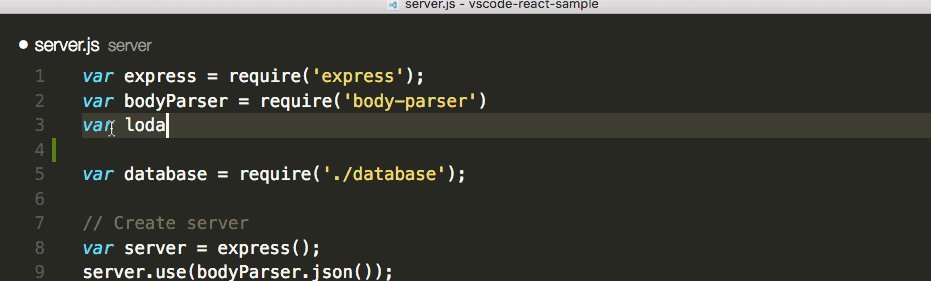
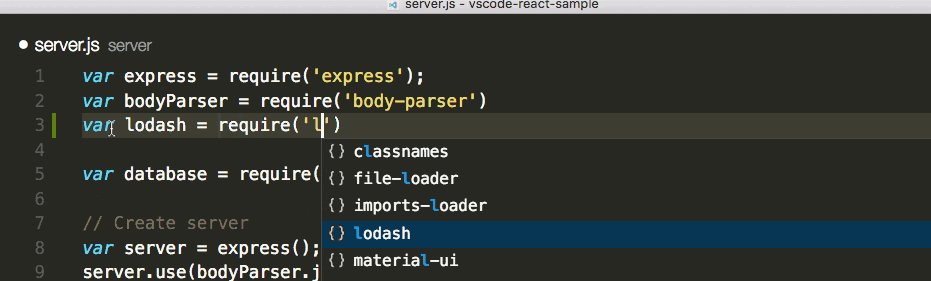
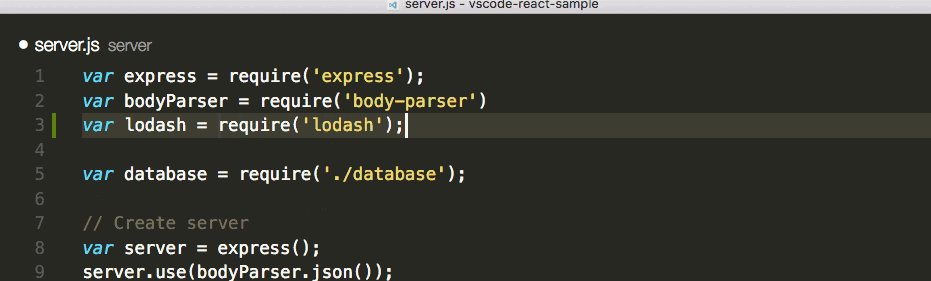
 As you can see in the GIF it auto-completes requires an import statement that targets NPM packages. This helps out quite a lot especially if your projects get quite big and packs a lot of dependencies in your package.json. I don't want to miss this plugin anymore, highly recommended!
As you can see in the GIF it auto-completes requires an import statement that targets NPM packages. This helps out quite a lot especially if your projects get quite big and packs a lot of dependencies in your package.json. I don't want to miss this plugin anymore, highly recommended!
Marketplace: Link
Path Intellisense
 This is a sibling of NPM Intellisense. It does the same auto-completion but now for your filesystem. The maintainer is the same and as with his sibling, I don't want to miss this anymore!
This is a sibling of NPM Intellisense. It does the same auto-completion but now for your filesystem. The maintainer is the same and as with his sibling, I don't want to miss this anymore!
Marketplace: Link
Quokka.js
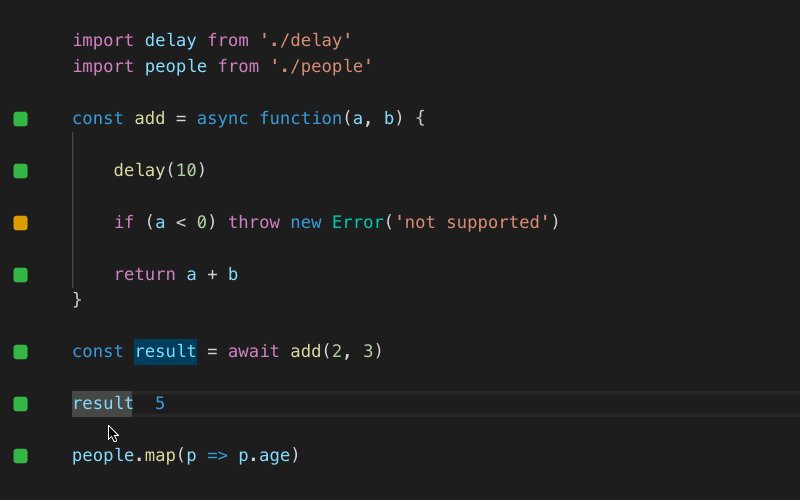
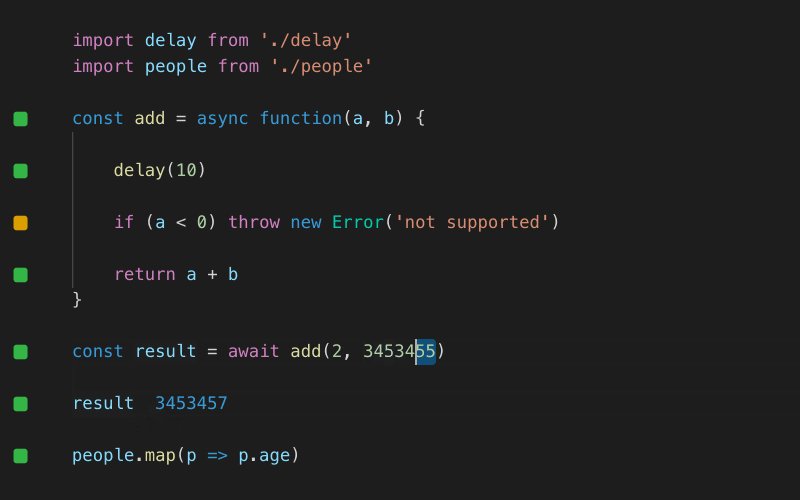
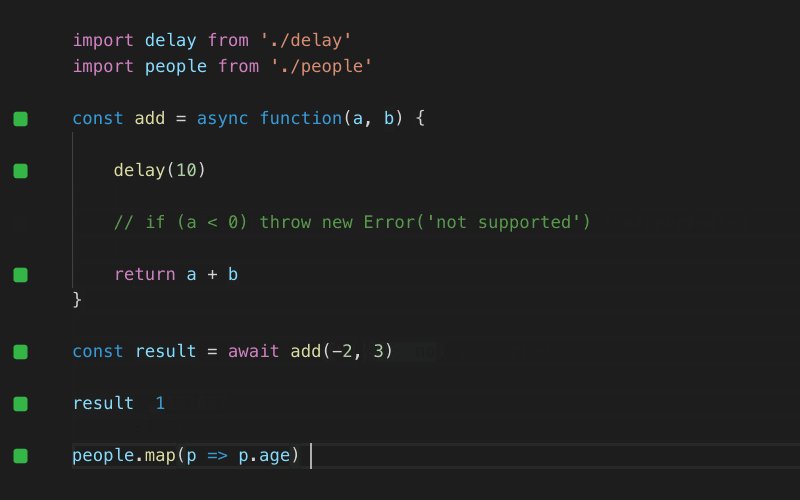
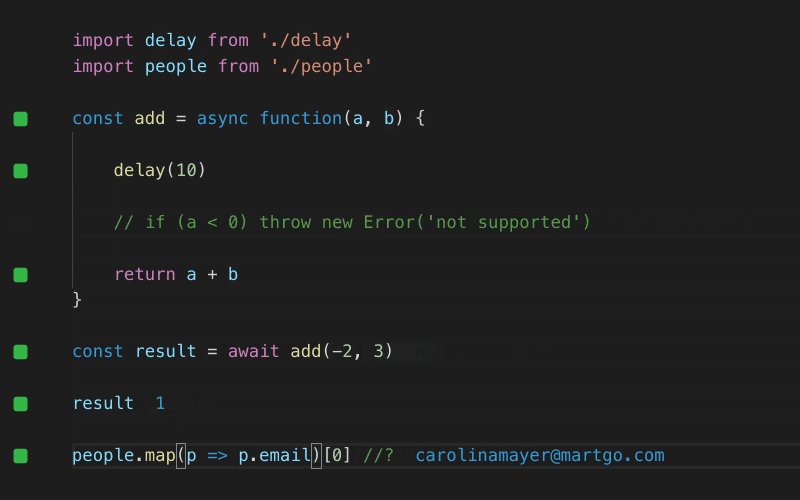
 This tool is a great addition if you just want to try something out without setting up a project first. It immediately spits out the output next to your JavaScript/TypeScript code, by checking it in real-time, as seen in the GIF. It is a great extension, especially for debugging purposes.
This tool is a great addition if you just want to try something out without setting up a project first. It immediately spits out the output next to your JavaScript/TypeScript code, by checking it in real-time, as seen in the GIF. It is a great extension, especially for debugging purposes.
Marketplace: Link
Docker
 Since I am working with NodeJS a lot of the time I got used to set up my development environment entirely with Docker. Before I found this extension I worked with the CLI exclusively.
This extension is a must-have for handling multiple Docker images and containers because it gives you a quick overview of which containers are running, which images are built, and which networks are created.
If you use Docker on a daily basis I can only emphasize using this extension.
Since I am working with NodeJS a lot of the time I got used to set up my development environment entirely with Docker. Before I found this extension I worked with the CLI exclusively.
This extension is a must-have for handling multiple Docker images and containers because it gives you a quick overview of which containers are running, which images are built, and which networks are created.
If you use Docker on a daily basis I can only emphasize using this extension.
Marketplace: Link
Live Server

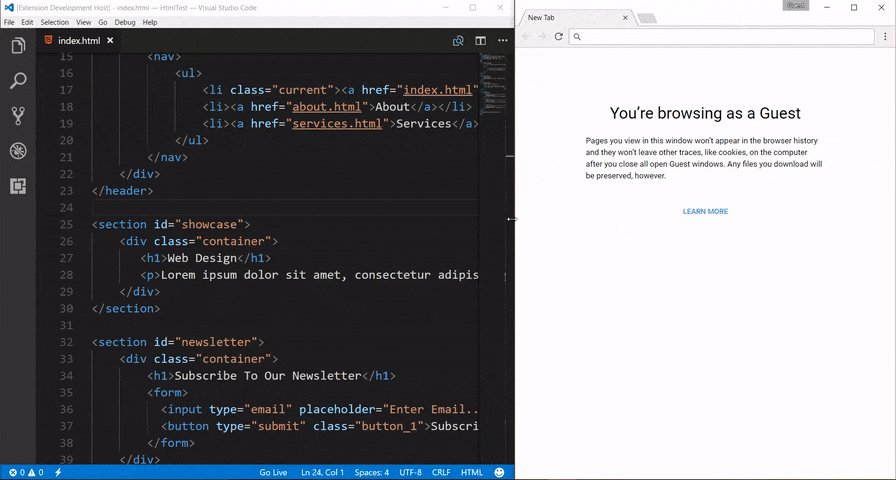
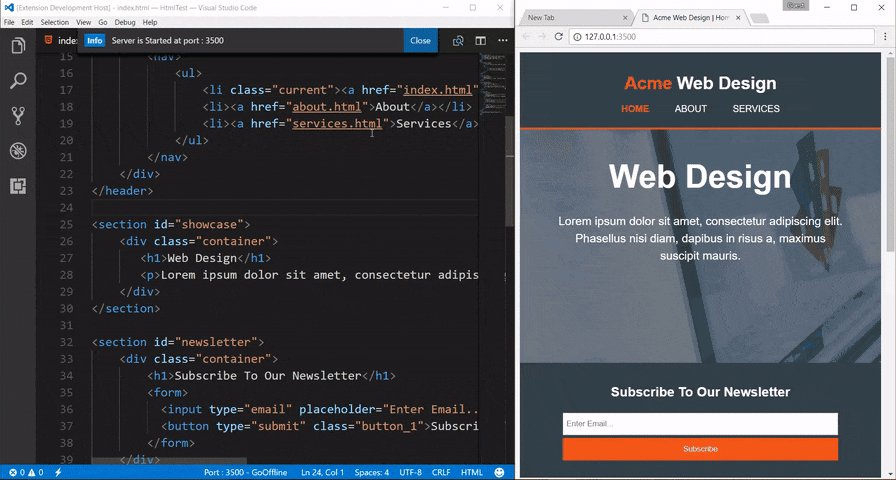
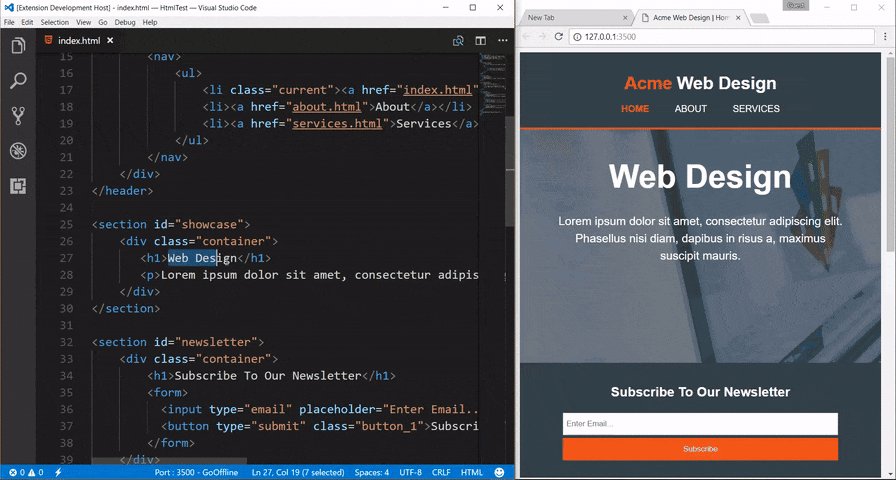
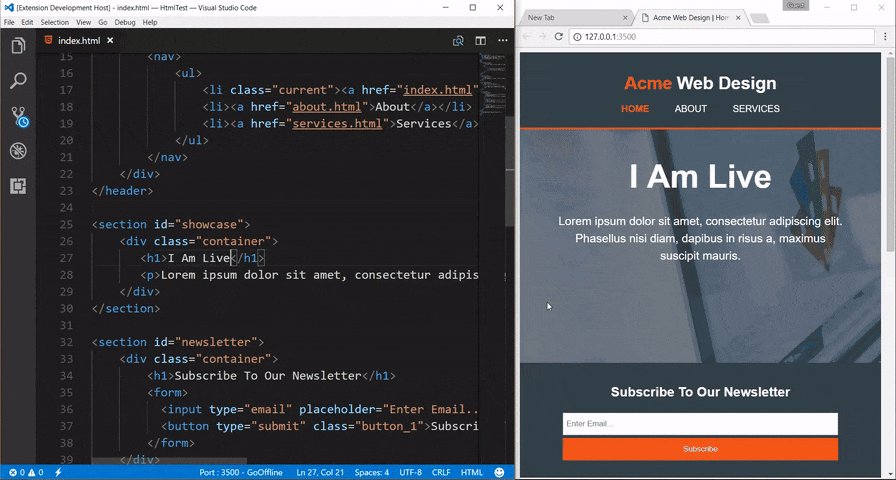
I am still using static web sites and vanilla JavaScript once in a while and because I do that I don't want to install something like a webpack-dev-server or something like that. This extension helps me solve this problem by providing a local development server with a hot reload feature meaning it refreshes the page as soon as you save any changes made to the files. It has a nice "Go Live"-button in the status bar that lets you start the server with just one click. Definitely check out this extension if you haven't already.
Marketplace: Link
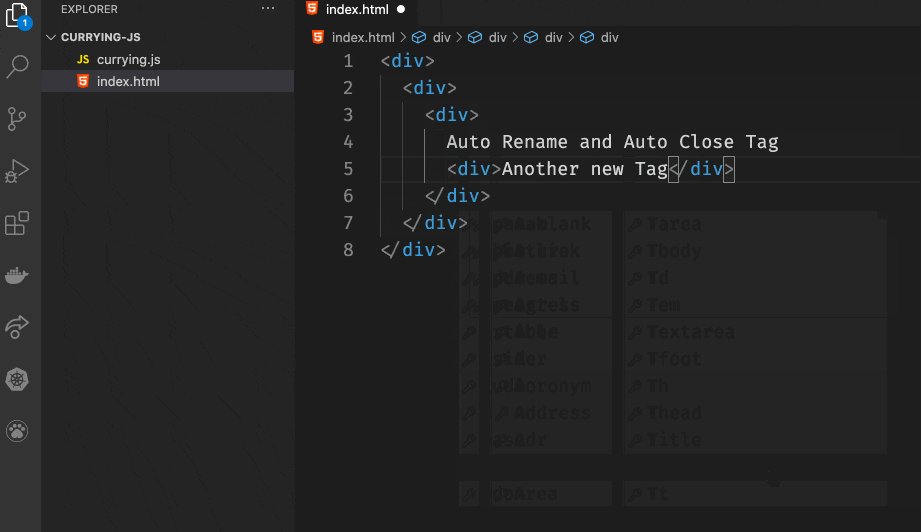
Auto Close Tag and Auto Rename Tag
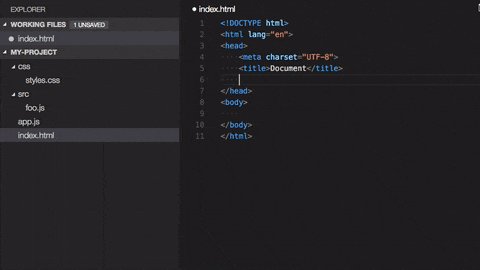
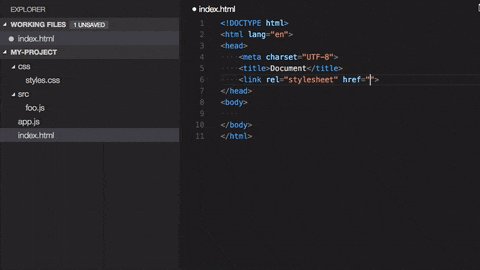
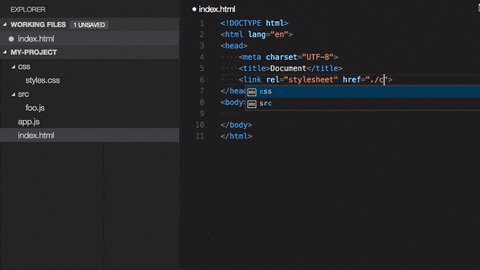
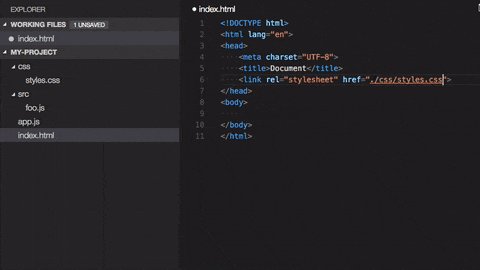
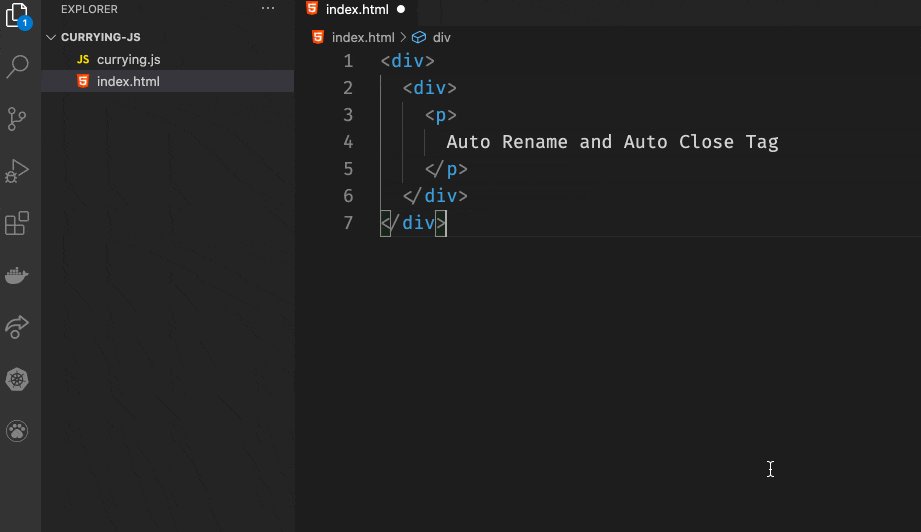
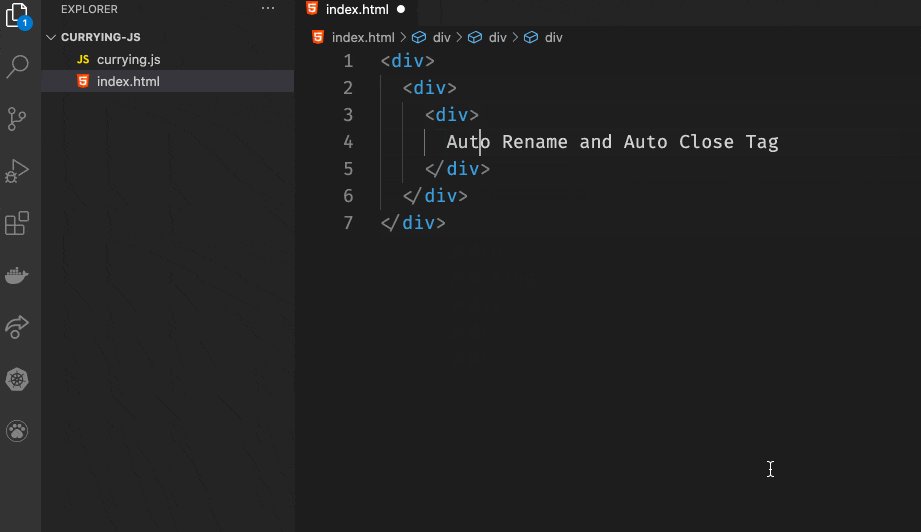
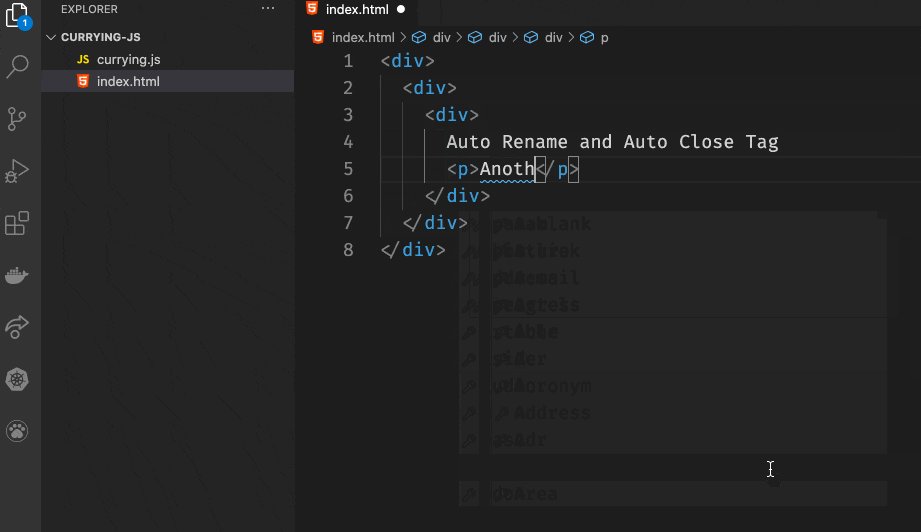
 These are two small plugins for your VS Code that helps you maintain your HTML files by auto renaming and closing your tags. This also works in React's very own JSX syntax. Give it a try if you want to save you some time.
These are two small plugins for your VS Code that helps you maintain your HTML files by auto renaming and closing your tags. This also works in React's very own JSX syntax. Give it a try if you want to save you some time.
Marketplace: Auto Close Tag and Auto Rename Tag
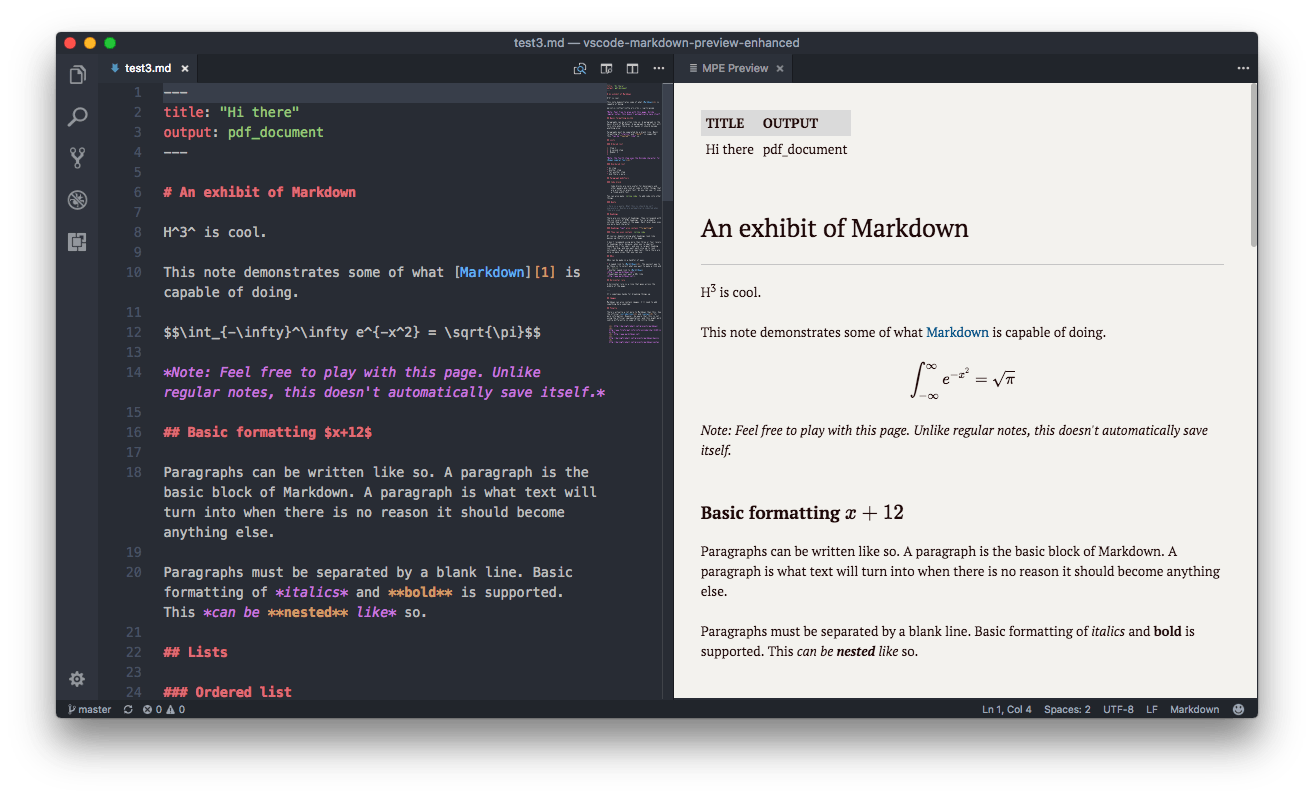
Markdown Preview Enhanced
 I use Markdown for a lot of things. For example, writing articles on hashnode.com or dev.to, writing documentation for my private projects, or organizing myself by writing notes down in markdown. Most of the time I do that using VS Code and I was lacking a good markdown preview tool until I found Markdown preview Enhanced. It does not only provide you with a preview, but it also features synchronized scrolling, PDF export, and PlantUML. I really like this tool and can highly recommend it to everyone that works regularly with Markdown.
I use Markdown for a lot of things. For example, writing articles on hashnode.com or dev.to, writing documentation for my private projects, or organizing myself by writing notes down in markdown. Most of the time I do that using VS Code and I was lacking a good markdown preview tool until I found Markdown preview Enhanced. It does not only provide you with a preview, but it also features synchronized scrolling, PDF export, and PlantUML. I really like this tool and can highly recommend it to everyone that works regularly with Markdown.
Marketplace: Link
Conclusion
These are my most used extensions for VS Code that I use on a daily basis. I hope you found something new and useful for your workflow. Let me know what extensions you use.
Photo by Blake Connally on Unsplash

